投稿日:2025/03/04
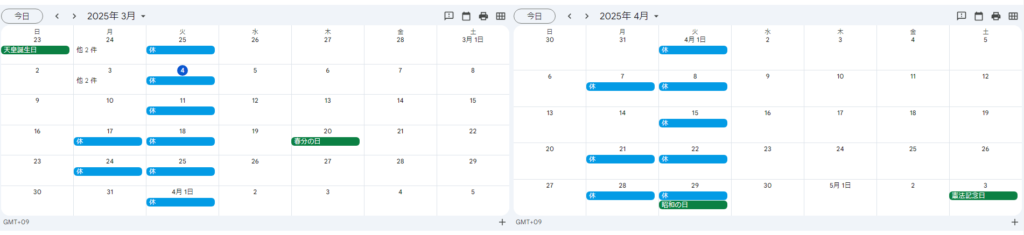
案件でGoogleカレンダーを2カ月表示する実装をしたので、共有。

これは、GoogleカレンダーAPIを使わず、JavaScriptにて2カ月表示を実現するものである。
下記サイトで実装。
https://www.hamonis.com/
実装手順
Googleカレンダー設置個所に下記のようにコードを設置。
<div class="cal_box">
<div id="calendar1"></div>
<div id="calendar2"></div>
</div>
<script>
$(function () {
let cal1 =
'<iframe width="100%" height="420px" style="border: 0;" src="https://calendar.google.com/calendar/embed?height=600&wkst=1&ctz=Asia%2FTokyo&bgcolor=%23ffffff&src=XXXXXXXXXXXXX&src=XXXXXXXXXXXXX&color=%23039BE5&color=%230B8043&showTitle=0';
let cal2 =
'" frameborder="0" scrolling="no"></iframe>';
//来月のカレンダー
let date = new Date();
let Year = date.getFullYear(); //年を取得
let Month = date.getMonth() + 1; //月を取得.0からでなく、1からカウントを始める
let nextMonth = Month + 1;
//12月を超えると1月に
if (nextMonth > 12) {
nextMonth -= 12;
Year += 1;
}
//10以下を2ケタに
if (nextMonth < 10) {
nextMonth = "0" + nextMonth;
}
//日付を出力
let dates =
"&dates=" +
String(Year) +
String(nextMonth) +
"01%2F" +
String(Year) +
String(nextMonth) +
"01";
document.getElementById("calendar1").innerHTML = cal1 + cal2;
document.getElementById("calendar2").innerHTML = cal1 + dates + cal2;
});
</script>※iframeタグのsrc属性のパラメータは自身が設置するGoogleカレンダーのものに変える
仕組みは簡単で、当月はそのまま、次月はJavaScriptのDateオブジェクトで次月の情報を取得し、加工したものでパラメーターを付ける。
あとは、あらかじめ用意した二つのdivタグにinnerHTMLで2か月分のカレンダーを設置すれば完成。