投稿日:2023/02/02
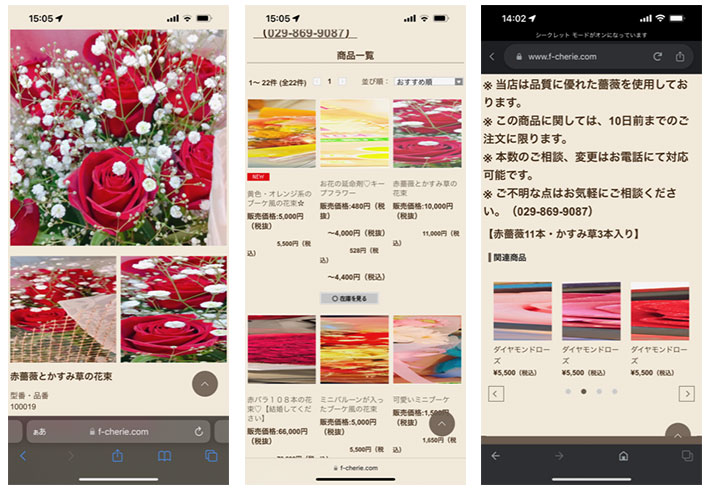
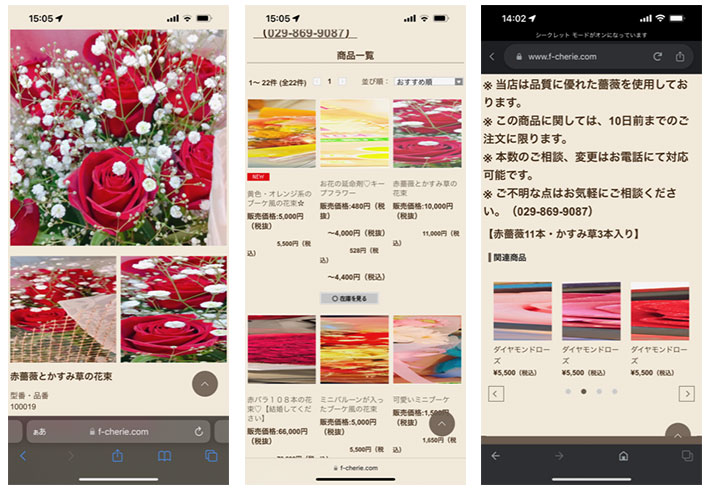
EPRESS ECの正方形で表示している商品画像がiPhoneで確認すると横に引き伸びる現象の対処法です。
2023/02/01にベースファイルは修正したので、それ以前に制作された案件で修正依頼が来る可能性があります。
一時的なバグと信じて様子をみます。
Safari/Chrome
※iOS16.2以前~15、Androidでは再現しない
https://www.f-cherie.com/
2023/02/01にベースファイルは修正したので、それ以前に制作された案件で修正依頼が来る可能性があります。
一時的なバグと信じて様子をみます。

起きる環境
iOS16.3(2023/01/23リリース)Safari/Chrome
※iOS16.2以前~15、Androidでは再現しない
修正方法
・main.css内で「#itemDetail01 .photoContents .mainPhoto + ul .photo a img」で検索max-height: 100%; ※削除
max-width: none;
↓↓↓
max-width: 100%;
width: 100%;
height: 100%;
object-fit: cover;
max-height: 100%; ※削除
max-width: none;
↓↓↓
max-width: 100%;
width: 100%;
height: 100%;
object-fit: cover;
.new_arrivals_parse figure .ex_item_image img,
.campaign_parse figure .ex_item_image img,
.ranking_parse figure .ex_item_image img,
.related_goods_parse figure .ex_item_image img {
max-width: 100% !important;
width: 100%;
height: 100%;
object-fit: cover;
}
補足
修正済みURLhttps://www.f-cherie.com/