投稿日:2025/01/08
Instagram Graph APIを使って、インスタグラムの投稿一覧表示させる場合、デフォルトでは動画の投稿はサムネイルが表示されないような仕様になっている。
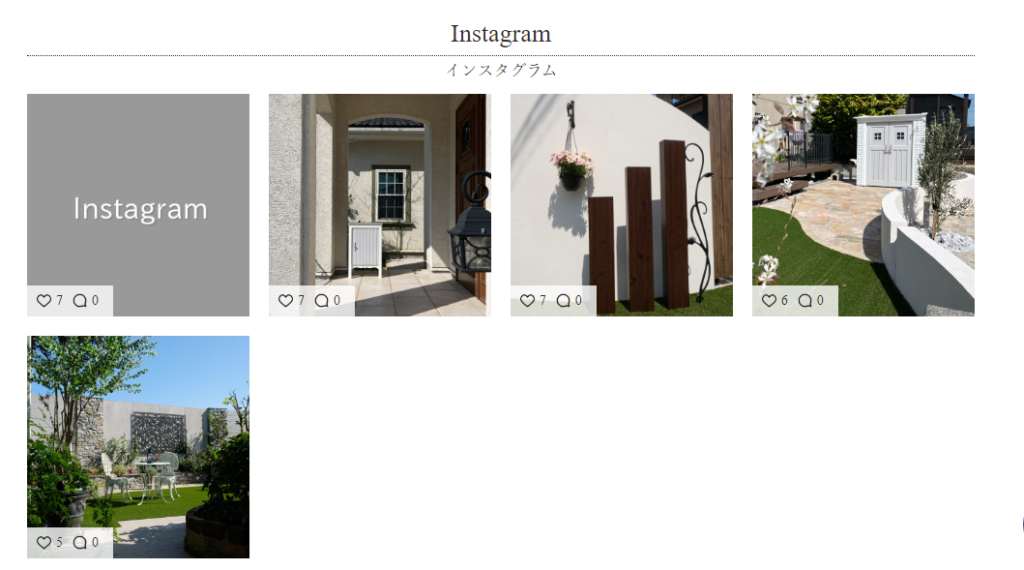
動画の投稿のみ下記のように、グレー背景でサムネイルが表示されない。

これを動画の投稿の場合でもサムネイルが表示されるようにしたい。
手順
テーマフォルダ内の「functions」>「cumstom」>「shortcode-sns.php」を開き、下記のように修正する。
428行目あたり
fields: 'name,media.limit(<?= $limit ?>){caption,like_count,comments_count,media_url,permalink,timestamp,username}',↓↓下記に修正
fields: 'name,media.limit(<?= $limit ?>){caption,like_count,comments_count,media_url,permalink,timestamp,username,thumbnail_url}',434行目あたり
var caption = data.caption.replace(/\n/gm, '');
return '<li<?php if($type==='list') echo ' class="col span_3"' ?>><a href="'+data.permalink+'" target="_blank"><img src="<?= $dummy ?>" alt=""/><img src="'+data.media_url+'" alt="'+caption+'" class="insta_image" onload="insta_image(this)"><div class="insta_options"><span class="insta_likes">'+data.like_count+'</span><span class="insta_comments">'+data.comments_count+'</span></div></a></li>';↓↓下記に修正
var caption = data.caption.replace(/\n/gm, '');
var image;
if(!data.thumbnail_url) {
image = data.media_url;
} else {
image = data.thumbnail_url;
}
return '<li<?php if($type==='list') echo ' class="col span_3"' ?>><a href="'+data.permalink+'" target="_blank"><img src="<?= $dummy ?>" alt=""/><img src="'+image+'" alt="'+caption+'" class="insta_image" onload="insta_image(this)"><div class="insta_options"><span class="insta_likes">'+data.like_count+'</span><span class="insta_comments">'+data.comments_count+'</span></div></a></li>';
デフォルトでは、data.media_urlで写真のサムネイルのみしか取得していない仕様になっているため、動画の場合はdata.thumbnail_urlを使ってサムネイルを取得する。
この場合、動画の投稿か写真の投稿かを条件分岐させる必要があるため、
写真の場合は「data.media_url」のリンクを使用して、
動画の場合は「data.thumbnail_url」のリンクを使用する。
といったように、出力する内容を出し分けてあげれば良い。