投稿日:2021/11/15
Slickスライダーを使ったCSSアニメーションは主に
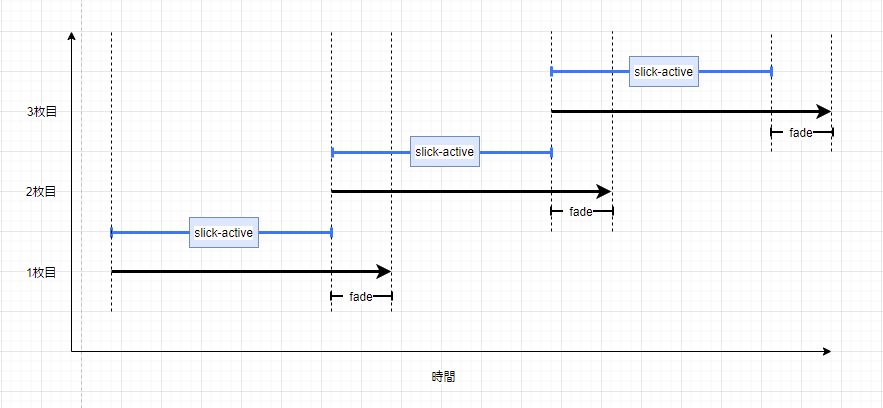
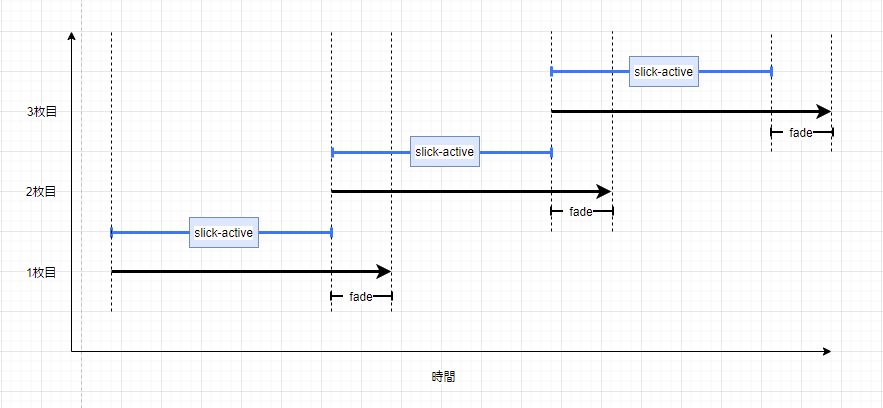
fadeの場合、クラスが外れるタイミングがfadeが始まる前になるため、
まだ可視状態にも関わらずアニメーションが止まってしまう(初期状態に戻されてしまう)。 このためアニメーションがガタつく、という現象が起こる。

各スライドの可視状態に付与される

main.jsのslickの処理部分に記述があるため、
過去案件へ適用したい場合はmain.jsの該当部分を差し替えて対応すること。
※jsが追記されている可能性があるためファイルそのものを差し替えるのはNG
slick-activeクラスを使うことになるが、fadeの場合、クラスが外れるタイミングがfadeが始まる前になるため、
まだ可視状態にも関わらずアニメーションが止まってしまう(初期状態に戻されてしまう)。 このためアニメーションがガタつく、という現象が起こる。

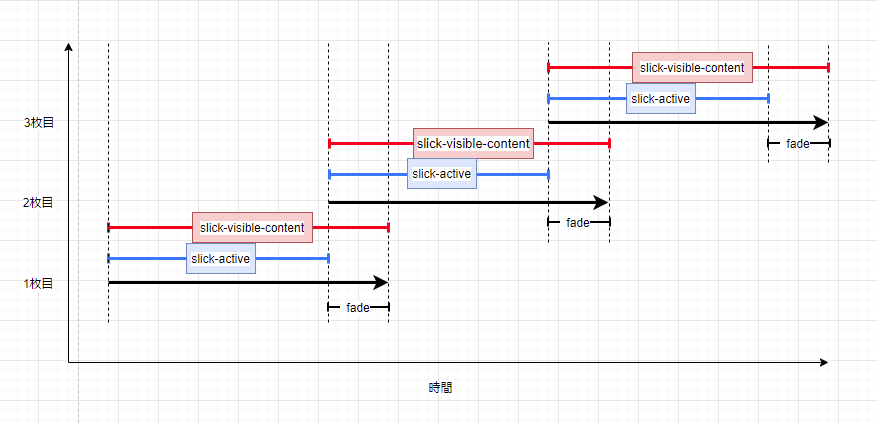
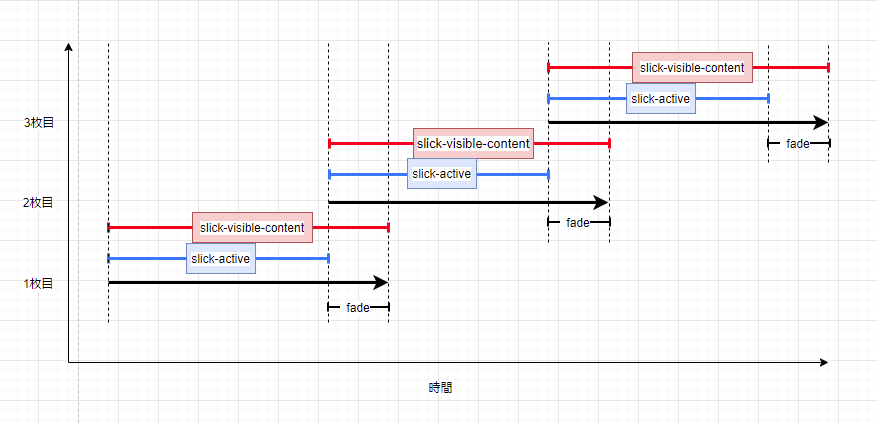
この問題を解消するため、
各スライドの可視状態に付与される
slick-visible-contentクラスが付与されるよう改修した。
付与される要素位置は
slick-activeと同じ。main.jsのslickの処理部分に記述があるため、
過去案件へ適用したい場合はmain.jsの該当部分を差し替えて対応すること。
※jsが追記されている可能性があるためファイルそのものを差し替えるのはNG