投稿日:2021/11/11
更新日:2021/11/12
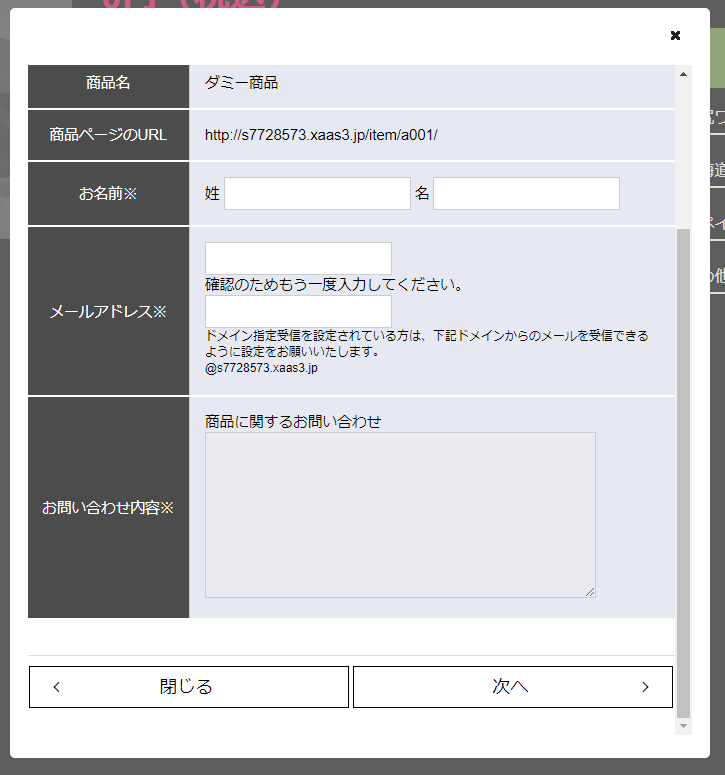
ECの商品詳細にある「この商品について問い合わせる」などのリンクで表示されるポップアップ内のテーブルやボタンの色が見えにくい場合の対処法です。
現象が起きるのは、黒背景のサイトで表の文字やボタンを白色にしている場合です。
ポップアップ内のテーブルやボタンは影響を受けないように色を固定することにしました。
2021/11/12以前の案件で起きているかもしれません。
※実は以前に対応した箇所のようです。これまで運用してきて大分経っているということもあるためいつから起きていたのかは厳密にはわかりません。

667行目付近の.popdivOutを下記のように差し替え
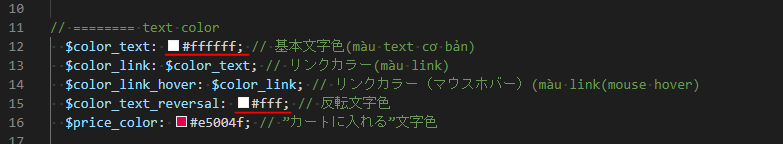
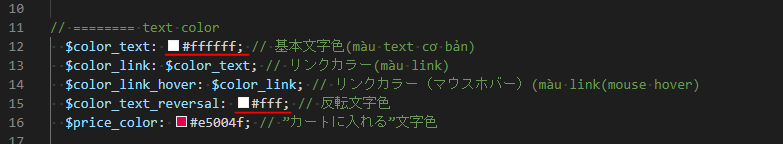
基本文字色と反転文字色が同じになることはないです。
【例】

現象が起きるのは、黒背景のサイトで表の文字やボタンを白色にしている場合です。
ポップアップ内のテーブルやボタンは影響を受けないように色を固定することにしました。
2021/11/12以前の案件で起きているかもしれません。
※実は以前に対応した箇所のようです。これまで運用してきて大分経っているということもあるためいつから起きていたのかは厳密にはわかりません。
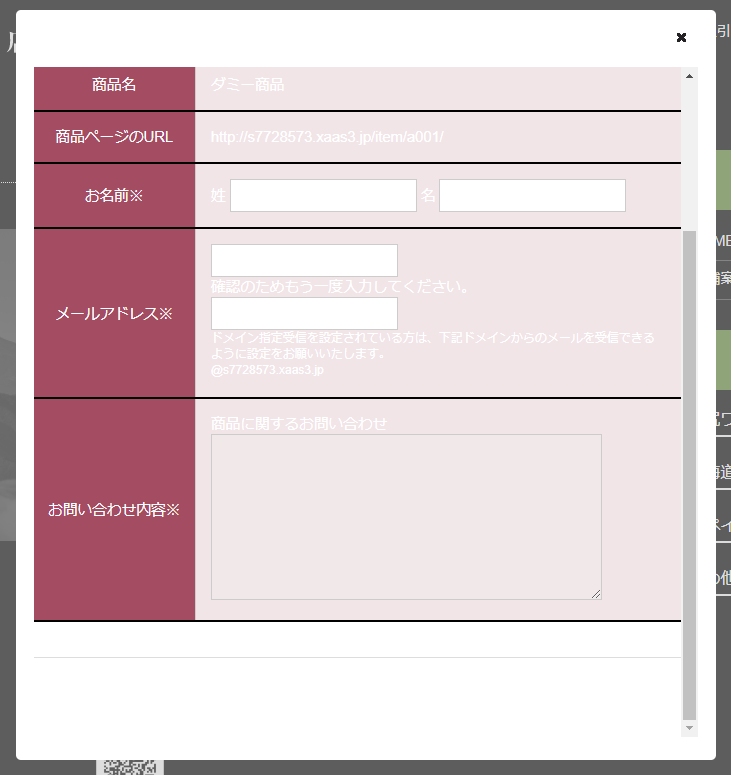
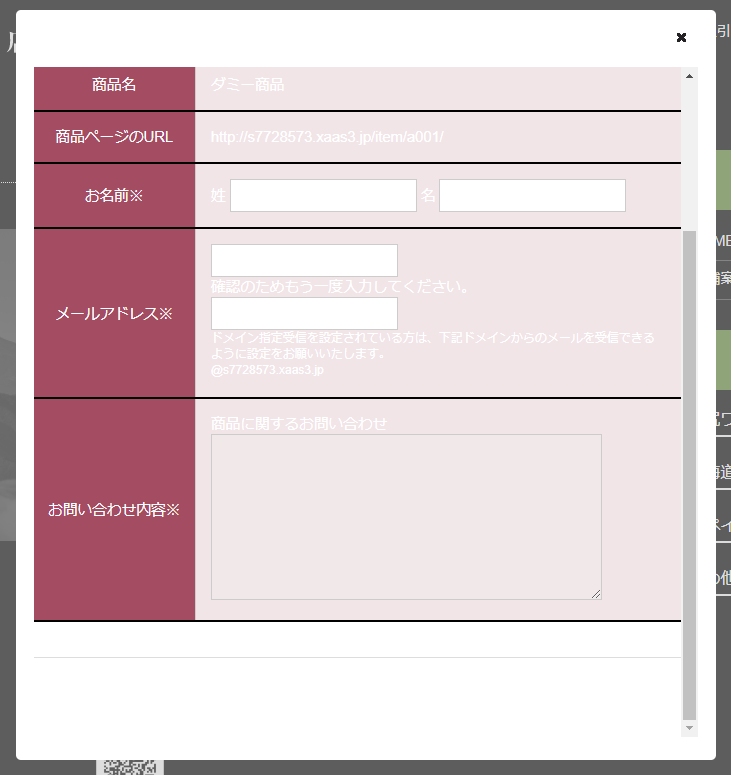
修正前

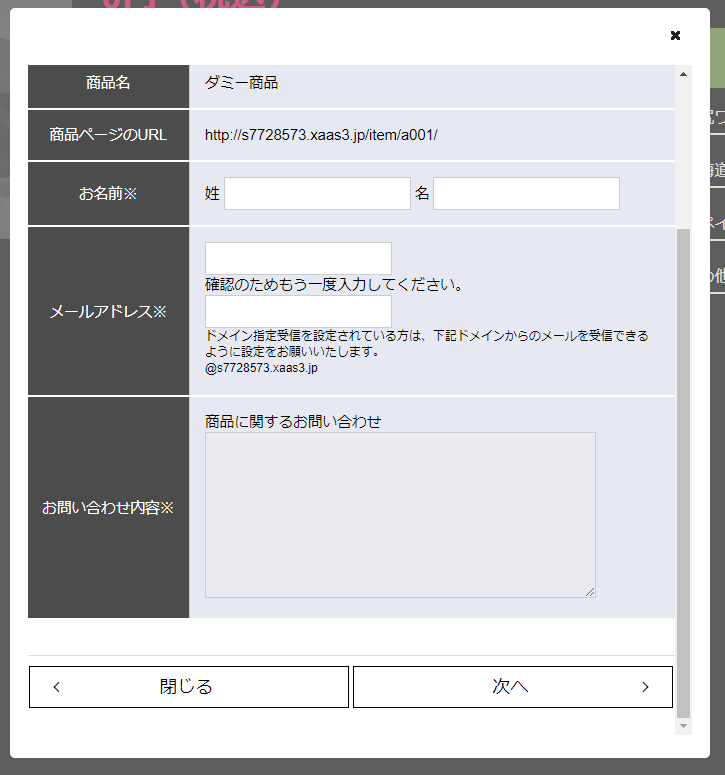
修正後

修正方法
scssの場合は下記差し替え
\assets\sass\rook_list.scss667行目付近の.popdivOutを下記のように差し替え
.popdivOut {
border-radius: 5px;
padding: 10px;
overflow: hidden;
background: #fff;
table {
&.table-default,
&.table01,
&.table02 {
th,
td {
border-bottom: 2px solid #fff;
}
th {
background: rgba(#000, 0.7) !important;
color: #fff !important;
}
td {
background: rgba(#08267a, 0.1) !important;
color: #000 !important;
}
}
}
.btnA,
.btnS,
.btnM,
.btnN {
span {
a {
border-color: #000 !important;
color: #000 !important;
&:after {
border-color: #000 !important;
}
&:hover {
background: #000 !important;
border-color: #000 !important;
color: #fff !important;
&:after {
border-color: #fff !important;
}
}
}
}
}
}
基本文字色と反転文字色が同じになることはないです。
【例】

cssの場合は下記追記
main.cssの直す場合は最下部に下記追記.popdivOut {
border-radius: 5px;
padding: 10px;
overflow: hidden;
background: #fff;
}
.popdivOut table.table-default th,
.popdivOut table.table-default td, .popdivOut table.table01 th,
.popdivOut table.table01 td, .popdivOut table.table02 th,
.popdivOut table.table02 td {
border-bottom: 2px solid #fff;
}
.popdivOut table.table-default th, .popdivOut table.table01 th, .popdivOut table.table02 th {
background: rgba(0, 0, 0, 0.7) !important;
color: #fff !important;
}
.popdivOut table.table-default td, .popdivOut table.table01 td, .popdivOut table.table02 td {
background: rgba(8, 38, 122, 0.1) !important;
color: #000 !important;
}
.popdivOut .btnA span a,
.popdivOut .btnS span a,
.popdivOut .btnM span a,
.popdivOut .btnN span a {
border-color: #000 !important;
color: #000 !important;
}
.popdivOut .btnA span a:after,
.popdivOut .btnS span a:after,
.popdivOut .btnM span a:after,
.popdivOut .btnN span a:after {
border-color: #000 !important;
}
.popdivOut .btnA span a:hover,
.popdivOut .btnS span a:hover,
.popdivOut .btnM span a:hover,
.popdivOut .btnN span a:hover {
background: #000 !important;
border-color: #000 !important;
color: #fff !important;
}
.popdivOut .btnA span a:hover:after,
.popdivOut .btnS span a:hover:after,
.popdivOut .btnM span a:hover:after,
.popdivOut .btnN span a:hover:after {
border-color: #fff !important;
}